 Apa itu read more? Dan apakegunaannya? Kalau secara bahasa sih artinya baca selebihnya atau selanjutnya, akan tetapi kalau sudah berkaitan dengan dunia blogging maka "Read More" itu adalah suatu fitur yang biasa digunakan untuk menyingkat postingan. Agar lebih singkat, dengan adanya fitur read more ini postingan kita tidak akan tampil dalam bentuk yang sebenarnya, akan tetapi hanya sebagiannya saja. Dengan pendahuluan ini, pengertian dan kegunaan read moretelah terjawab. Bagaimana? Masih bingungkah? Kalau belum ada bayangan mengenai Read More, bisa tuh nengok blog ini, teman-teman bisa pergi ke halaman depan blog ini, dan di bagian bawah posting ada tulisan "Baca Selengkapnya>>" nah, itulah yang dinamakan "read more".
Apa itu read more? Dan apakegunaannya? Kalau secara bahasa sih artinya baca selebihnya atau selanjutnya, akan tetapi kalau sudah berkaitan dengan dunia blogging maka "Read More" itu adalah suatu fitur yang biasa digunakan untuk menyingkat postingan. Agar lebih singkat, dengan adanya fitur read more ini postingan kita tidak akan tampil dalam bentuk yang sebenarnya, akan tetapi hanya sebagiannya saja. Dengan pendahuluan ini, pengertian dan kegunaan read moretelah terjawab. Bagaimana? Masih bingungkah? Kalau belum ada bayangan mengenai Read More, bisa tuh nengok blog ini, teman-teman bisa pergi ke halaman depan blog ini, dan di bagian bawah posting ada tulisan "Baca Selengkapnya>>" nah, itulah yang dinamakan "read more".Sebelumnya, untuk membuat "read more" ini kita harus mengedit beberapa kode CSS. Namun, karena sekarang pihak blogger sudah menyediakan fitur ini langsung untuk postingan kita, jadinya kita tidak perlu mengotak-ngatik kode CSS.
Lalu bagaimanakah caranya? Caranya yaitu cukup dengan mengetik kode berikut ini di bagian postingan yang ingin anda potong secara manual:
<!-- more -->
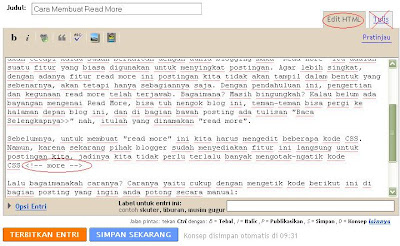
Maka, kode di atas akan terlihat jelas tatkala anda menulis postingan anda dalam mode Edit HTML, bukan mode Tulis, tampilannya seperti berikut ini:

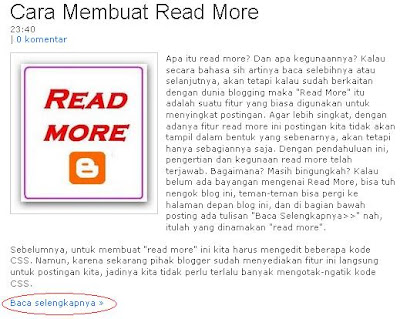
Dan tampilan di postingan blog anda nantinya akan seperti di bawah ini:

Bagi anda yang menggunakan template klasik atau templet yang telah disediakan oleh blogger sejak awal, maka tahap-tahap di atas sudah cukup. Yaitu anda tinggal menulis kode yang berwarna hijauitu secara manual dalam keadaan Edit HTML. Akan tetapi masalahnya bagi yang menggunakan templet download-an atau templet gratisyang telah disediakan oleh pihak selain blogger, maka trik di atas akan tetap bekerja dengan baik. Namun tulisan Baca selengkapnya>>itu lho, nanti gak kelihatan. Wah jadinya repotkan kalau begitu. Oleh karena itu bagi teman-teman yang menggunakan templet download-an, perlu satu tahap lagi agar trik di atas bisa berjalan dengan lancar, yaitu dengan menambahkan beberapa kode di CSS templet.
Langkahnya adalah sebagai berikut:
1. Login ke akun blogger-nya anda.
2. Ketika di halaman Dasbor, silahkan untuk mengklik Tata Letak.
3. Sesampai di halaman Tata Letak, silahkan untuk mengklik Edit HTML.
4. Jangan lupa untuk mencentang kotak kecil yang berada di samping tulisan Expand Template Widget.

5. Dan selanjutnya, silahkan untuk mencari kode berikut ini: (saran: Gunakan tombol Ctrl+F)
<div class='post-body entry-content'>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
6. Kemudian kopi kode di bawah ini, dan diletakkan persis di bawahkode tadi (no.5):
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if>
7. Klik tombol Simpan Template.
8. Selesai...
Dengan cara di atas, maka tulisan "Read More" atau Baca selengkapnya>> akan terlihat di postingan blog anda.
Oh iya, tulisan "Read More" atau Baca Selengkapnya>> tersebut bisa anda ubah sesuai dengan selera anda, contohnya saja: Lanjutannya..., ...Selengkapnya, Lanjuuut....., dll. Maka caranya adalah sebagai berikut:
1. Pergi ke halaman Tata Letak.
2. Sesampai di halaman Tata Letak, perhatikanlah elemen "Posting Blog", lalu klik-lah tulisan Edit.

3. Selanjutnya akan tampil halaman window kecil baru, seperti di bawah ini:
 4. Nah, teman-teman bisa mensetting tampilan tulisan read more-nya (bisa diganti dengan: baca selanjutnya..., ....selengkapnya,dll) di bagian yang telah ditandai dengan elips merah di atas.
4. Nah, teman-teman bisa mensetting tampilan tulisan read more-nya (bisa diganti dengan: baca selanjutnya..., ....selengkapnya,dll) di bagian yang telah ditandai dengan elips merah di atas.5. Jangan lupa untuk mengklik tombol Simpan.
6. Selesai...
<---selamat mencoba--->










